After listening to Skrillex’s latest release I can only assume his follow up will be a dance remix of Tomino’s Hell.
Category: Uncategorized
Music to Kill Frogs By

No, not actual frogs! Actual frogs are awesome! Leave them alone. I’m talking about frog monsters, the recurring enemies of the Bureau for Paranormal Research and Defense from Hellboy, and very specifically the frog monsters you encounter while playing Mantic Games’ Hellboy: the Board Game.
Back during the white-hot frenzy of the game’s Kickstarter (the conclusion of which I spent staying in a castle in Italy which proved disappointingly devoid of secret rooms, ghosts, and/or helpful skeletons) someone started compiling a playlist that would be suitable to whack on during a game session. I thought this a fantastic idea and made a number of suggestions which were duly incorporated, but was displeased to discover a whole bunch of songs that were CLEARLY AND ENTIRELY UNSUITABLE being included! It was OUTRAGEOUS and I immediately started compiling a list of PROPER songs, which has been slowly growing in the back of my head ever since.
It’s rather a short list. I can’t quite pin down the criteria for a suitable Hellboy song, but I know it when I hear it. It will likely have a gravel voiced singer, a lot of base and a general atmosphere of menace. Something of a country and western feel – without going too far into Hank Williams territory – is common. Lyrics with supernatural elements are obviously a plus, but are not essential.
I’ve posted my list here and will add to it as I discover more tracks. Suggestions are welcome, but don’t expect me to accept any of them!
Red Right Hand – Nick Cave and the Bad Seeds
The World Ender – Lord Huron
City of Dreams – Mickelangelo
Riders on the Storm – The Doors
Jesus Built my Hotrod – Ministry
Ghost Riders in the Sky – Stan Jones
The Devil Went Down to Georgia -The Charlie Daniels Band
Black Market – Bear McCreary
Road to Hell – Chris Rea
Ashes to Ashes – Steve Earl
Dragula – Rob Zombie
How’s it Gonna End? – Tom Waits
Bella Lugosi’s Dead – Bauhaus
Fallout 4 Main Theme – Inon Zur
Mars, the Bringer of War – Gustav Holst
Black Star – Lustmord
Finally, if your players are leery at the idea of killing frogs then play them some of Froggy 2000. It’ll get them in the right headspace in no time…
Tech Support
Hello there! This post intended for a specific individual that I’m helping with their website. If you’re not that specific individual then it won’t be much use to you – here’s a link where you can go and see some cute goats.
Now, assuming you’re the person I’ve written this for, you should open up the link I sent you to the test page. The first step is to make sure the menus do what you want them to do on mobile. If they do, carry on to find out how I did it. If they don’t, message me and tell me where I went wrong!
Using jQuery to make Javascript stuff Easier
Assuming I’m remembering correctly the issue was getting control of the dropdown menus on mobile devices where there’s no cursor to hover with. The easiest solution for this is to use some Javascript, and the easiest way to use Javascript is with jQuery.
jQuery is an API, a collection of prewritten code that removes most of the heavy lifting for common tasks. With an API you can tell the webpage WHAT to do without having to explain every single step of HOW to do it.
If you view the source of the test page and look at line 17 you’ll see the include line for jQuery….
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>I’ve used the version hosted by Google, but you can easily just save the file – jquery.min.js – and host it locally if you prefer. In either case including the file in the page like this is all you need to make jQuery available.
Changes I’ve made to the Page Code
As I mentioned the other day, a hazard of getting a web developer to look at your code is that they just can’t stop themselves from messing with stuff other than that you asked them to. As such I’ve made a number of changes to the code of the test page, and will detail them here so you can tell what is important to getting the dropdowns working and what isn’t.
- I rearranged the header section to put the <title> and <description> tags right at the top. Search Engine Optimisation is a hodgepodge of rumour and voodoo, but at least some of the legends claim that putting this info at the top of the header gives a slight boost to rankings.
- Any <tag> that doesn’t have an ending </tag> should ideally get a slash put at the end of it, for instance…
<meta charset="utf-8"/>
<img src="blah.png" alt="blah blah" />
<br/>I’ve done this to the meta tags, image tags and <br/> tags through the page.
- It’s not mandatory but <style> and <script> tags can include a “type” attribute telling the browser exactly what’s inside them. Browsers these days are smart enough to figure this out for themselves, but telling them might save a few milliseconds of rendering time. The types to fill in are…
<style type="text/css">
<script type="text/javascript">- For some reason the way I uploaded the test page has added a chunk of Javascript code into the top-container div at lines 24 to 26. Please pretend this isn’t there 😀
- Indenting your code takes up more space, but makes it much easier to read. Basically when you open a new element, such as a <div> you jump to a new line and add a tab, then when you close the element you jump to a new line and go back a tab. For instance instead of…
<div>
<div class="some-class">
<img src="/headerlogo.png" width="900px" alt="Logo"/>
</div>
</div>you arrange the code like this…
<div>
<div class="some-class">
<img src="/headerlogo.png" width="900px" alt="Logo"/>
</div>
</div>- The character entity © is displayed more reliably across browsers, fonts and languages than a the literal © character
- I took the liberty of moving the script block before the </body> tag, because it was bothering me 🙂
- You can put as much Javascript as you like inside a single script block rather than opening and closing new ones for each bit of code.
The Actual Javascript
OK, on to the actual Javascript that makes everything work. I rewrote the functions you already had on the page to use jQuery for consistancy’s sake. Because all the code seems to have run together in the test file I’ll copy it all here and run through what it does and how it does it.
$(window).scroll(function() { myFunctionSticky() });
$(window).click(function() { $(".dropdown-content").hide(); });
$('#menu').click(function(event){ event.stopPropagation(); });These three lines add some behaviors to objects on the page. The first line is the jQuery equivalent of the code you already had telling the page to run the “myFunctionSticky” function whenever the page scrolls. It grabs the ‘window’ object (which is effectively the webpage), attaches the ‘scroll’ trigger to it and then runs ‘myfunctionSticky()’ when the trigger fires.
The second line also grabs the ‘window’ (which is to say page) object, and adds a ‘click’ trigger, which will fire whenever anything on the page is clicked. This then calls the code
$(“.dropdown-content”).hide();
which tells jQuery to find all items on the page with the class “dropdown-content” and hide them by making them invisible. This means that clicking anything anywhere on the page will close all open dropdown menus.
The third line is a bit complicated, but you don’t need to know too much about it. It grabs the div with the id menu object and isolates it from the click trigger defined on the line before. This means that clicking the menu object (and anything inside it) will NOT close the dropdown menus. If we didn’t do this then clicking to open a dropdown menu would immediately close all the dropdown menus and they’d never appear at all.
var stickyheader = $("#menubar");
var stickyoffset = stickyheader.offset();
function myFunctionSticky() {
if ($(window).scrollTop() > stickyoffset.top) {
stickyheader.addClass("sticky");
} else {
stickyheader.removeClass("sticky");
}
}This block of code is the jQuery version of the stickyheader code you already had. The only really differences are that
document.getElementById(“menubar”)
is replaced with the shorter jQuery version
$(“#menubar”)
and the “sticky” class is added and removed with addClass and removeClass
// When the user clicks on the button,
// toggle between hiding and showing the dropdown content
function myFunction(the_button) {
var the_dropdown = $(the_button).closest('div').find(".dropdown-content");
$(the_dropdown).toggle();
}This final bit of code is the jQuery version of the function that turns the menus on and off when clicked. The major change is the definition of “the_button” in between the round brackets of the function definition. If you have a look back up at the buttons in the menu you’ll see that the onclick definitions now read…
"myFunction(this)"“this” is a javascript codeword that represents the current element. So when the button is clicked, “this” becomes a reference to the button, which is then passed to the function, and the function assigns it to “the_button”.
If that’s confusing, basically it means that in the function, ‘the_button’ refers to the button that was clicked to trigger it.
The first line of the function (starting with var the_dropdown) uses jQuery to find the appropriate dropdown-content object. “Closest” gets the button’s parent div, and “find” gets anything with the class “dropdown_content” within that div.
Once we have the dropdown, we use the built in jQuery toggle() command to turn it on or off.
Conclusion
So, that’s everything! Let me know if any of this makes sense, and if you have any problems getting it working.
I’m Back!
Well, that took a while.
Still a few things to get sorted out layout wise, but the Wyrmlog is finally back online.
Stay tuned.
A Challenge
Here’s a challenge for you regulars and random drop-ins. How would you describe me in a sentence of no more than ten words?
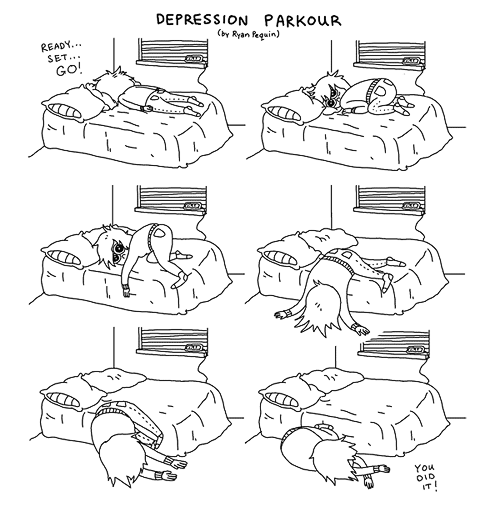
Or if that’s too much hard work, here’s a delightful cartoon about a funny horsie.
Important Life Lesson
WD40 will not stop your shoes from squeaking.
It will merely change the pitch of the squeak and make you smell like an auto shop.
That is all.
For the Emperor! Supanova 2013
Headed over to the Supanova Con on Saturday with Ryan, Paula, Bek and Bek’s daughter who’s name I can never actually remember. It was a pretty good day overall. I didn’t get any autographs or photos – I’m always starstruck to the point of imbecility when meeting celebrities, so there’s really not much point, but I did enjoy the panels with Karl Urban, Alan Tudyk and (of all people) David Hasselhoff.
Yes, I went to see the Hoff. Mainly just so I could say that I saw the Hoff. I actually enjoyed his panel, mostly I suspect because I expected him to be a complete train wreck, and he wasn’t. He could in no way be said to be a humble man, but he had some interesting stories, and I was surprised to discover that he can actually sing pretty well – perhaps those Germans aren’t quite as crazy as we all thought.
Karl Urban was fun. He started off his talk by awarding Judge Dredd badges to audience members who could identify movie quotes. This didn’t go terribly well at first, until he clarified that they weren’t specifically quotes from his movies. After that he answered audience questions in a highly entertaining fashion, did a Batman voice, and threw in some good natured trash talk about the Wallabies 🙂
The final panel we went to was Alan Tudyk, who was a complete riot. The hall was completely packed out – standing room only – happily Paula and Bek had got a place in line while I was seeing the Hoff, so we got seats halfway up. Notable incidents included someone asking him to say his “leaf on the wind” quote – which he delivered as “I’m a leaf on the wind, watch me GHURK!” – a self admitted fangirl asking him if he were her and he were still him what he as her would ask him as him – which completely threw him in a most entertaining manner – and a story which he reckoned he’d never told before about how he found himself identifying with a Billy Joel song while working in a racist bar before he got in Juilliard (he knew it was a racist bar because he threw a customer out for saying abominably racist things, then got told off by management).
He also did some Karaoke at Deville’s earlier in the week. Awesome! 🙂
Apart from the guests we had a good look around the stalls. I had finally given in to the inevitable and dipped my toe into the waters of cosplay by wearing my Commissar hat (a few people even requested photographs!) and found an amazing replica chainsword for sale. Unfortunately it was priced at $215 which seemed a bit excessive for a piece of painted foam, so I had to leave it. Bek got a friend’s block mounted Star Wars poster signed by Carrie Fisher, and just about died of excitement at meeting her. We also did a lot of sitting around watching cosplayers.
It’s been a couple of years since I’ve been to Supanova, but I was quite surprised by the quantity of Adventure Time cosplayers. You couldn’t have throw a rock without hitting four or five Finns. A bit of aiming would have easily brained several Fionas and Princess Bubblegums. There were at least two Ice Kings doing the rounds, one Flame Princess and a Marceline and Marshall Lee with actual guitars. On the 40k front there were some generic guardsman and at least two other Commissars, but they had much better uniforms than me, so I stayed out of their way lest I be accused of Heresy ;D
All in all, an excellent day out!
Dance Magic Dance
Colleague #1: Have you heard of the movie Labyrinth?
Me: Of course I’ve heard of the movie Labyrinth!
Colleague #1: Apparently it’s 27 years old today. I’ve never seen it.
Me: YOU’VE NEVER SEEN LABYRINTH!?!?
Colleague #1: What’s it about?
Me: David Bowie abducts an infant and dances around in tights with a bunch of muppets!
Colleague #1: ….
Me: It’s better than it sounds!
Colleague #2: I’m very confused right now…
Me: A lot of men feel that way after seeing David Bowie in Labyrinth!
While we’re on the Subject…
Russell Brand (of all people) has some excellent thoughts on Margaret Thatcher in the Gruniard.
That’s all – move along.
 Ryan Pequin – Three Word Phrase
Ryan Pequin – Three Word Phrase